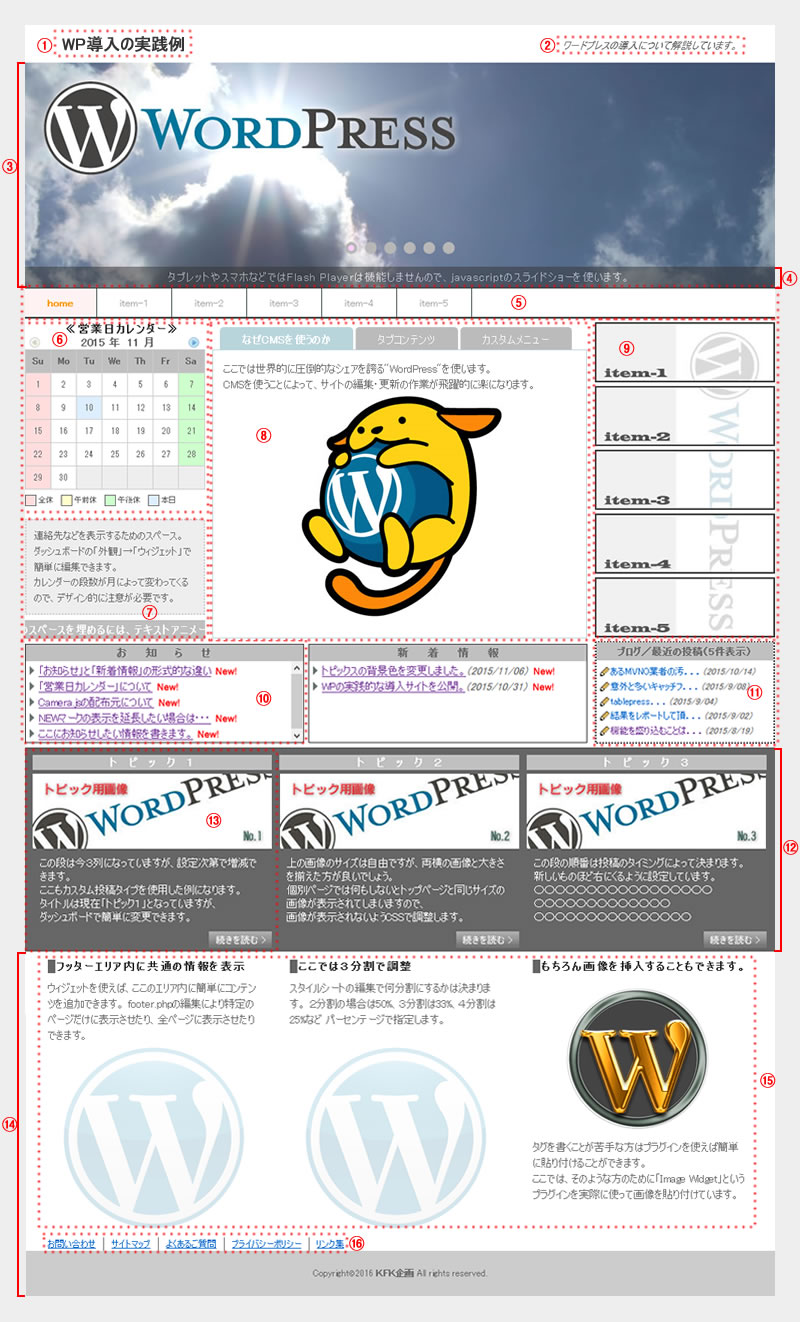
実際にWordPressを使って制作したサンプルのサイトをご紹介します。 ここで一番ご理解して頂きたいのは、如何に自分で編集ができるかです。 ほとんどの領域がダッシュボードと呼ばれる編集画面で編集可能となっています。 ここには下層ページの具体的な例はありませんが、例えばテーブルを使ったページなどは このサイトのページ(「ウェブサイト制作料金」、PC講習の「受講料」など)でも十分ご理解頂けると思います。 画像の下には番号に対応した説明を載せています。 プログラムのコードを編集するような技術的なことは書いていませんが、 WordPressの導入をお考えの方には、少しは参考になると思います。 実際に稼働しているウェブページは下のURLよりアクセス可能です。
ただし、モバイルの端末の場合は下の図とは異なるモバイル版が表示されます。
最後に、出来上がったサイトをご覧になっても本当に自分で、しかも簡単に編集ができるのかという疑問を 持たれることでしょう。 編集方法を簡単に理解するために手助けになる一番良いものは、サイト専用の編集マニュアルです。 ここで重要なキーワードは”専用の”です。 どのサイトにも共通するようなものではなく、そのサイトに特化したものです。 サイトの制作を依頼する側としては、この”サイト専用の編集マニュアル”がサイトの納入と同時に付いてくるかを考慮することが最も重要なことかもしれません。

- サイトのタイトルです。変更することはまずないと思いますが、ダッシュボードで変更できます。
- サイトのキャッチフレーズです。ここもダッシュボードで変更ができます。 ヤフーやグーグルなどの検索エンジンにはこの部分が載る可能性が高いので、非常に重要な部分です。 サイトを運営していく過程で変更したい場合も出てきますので、自分で編集できることは重要です。
- スマホやタブレットではフラッシュプレイヤーは機能しませんので、画像をスライドさせたい場合はjavascriptを使います。 ここでは”camera.js”というスクリプトを使い、プラグインの導入で編集がダッシュボードでできるようにしています。
- このプラグインは動きのあるキャプションの表示ができ、文章の内容は画像と同じ場所で簡単に編集できます。
- カスタムメニューです。 もちろん、ダッシュボードで簡単に編集ができます。マルチレベルにも対応しています。 この例ではテキストのリンクボタンですが、もちろん画像を使用することもできます。
- ご覧の通り、営業日カレンダーです。プラグインをインストールしています。ダッシュボード内のウィジェットで簡単に設定ができます。 カレンダーが必要でない場合は、他のウィジェットを配置したり⑧の領域を広げて⑥と⑦のスペースをカバーします。
- このスペースは上のカレンダーと同じサイドバー内にあり、テキスト入力用のウィジェットを配置しています。 もちろん他のウィジェットを配置することも可能ですが、カレンダーの段数が月によって変化することもあり、 デザイン的なことも考慮すべきです。
- ここはページの中央なので、一番伝えたい情報を載せます。限られたスペースなので、タブコンテンツを利用することも有効な手段だと思います。 最上位のタブはサイドバーの高さも考慮して、文章や画像で高さを調整し空きスペースができないようにした方が良いでしょう。
- ここもカスタムメニューの例です。 カスタムメニューはいくつでも作ることができ、例えばページが縦に長くなったときはフッターに組み込むことも少なくありません。 この例のようにメニューを大きくする場合はリンク先のページをできるだけ視覚的にイメージできるようなデザインが求められます。
- 「お知らせ」と隣の「新着情報」は形式的にはほとんど同じで、異なる点は「新着情報」には日付が表示されるところです。 記事を投稿してから任意の期間中はNew!マークが付くように設定しています。 タイトルと本文の投稿・編集はブログの記事を書く感覚とまったく同じです。本文はお知らせの詳細と捉えて下さい。 ここに表示されているのは記事のタイトルです。タイトルをクリックすると個定ページに移行して本文が表示されるように設定しています。
- マルチサイトでブログをお持ちの方は記事のタイトルと日付を表示させるようにすると良いでしょう。 タイトルと日付はもちろん自動で取得しますので、調べて記入などの手間は要りません。
- ページ中央のタブコンテンツで表示しきれない、または異なったカテゴリーに属する情報があればここのエリアを使います。
- サイドバーウィジェットを組み込む方法もありますが、ここは編集が楽なカスタム投稿タイプを使います。 文章が長くなるときや大きな画像を貼り付ける場合は「続きを読む」で対応させます。 「続きを読む」をクリックしたときに表示される個別ページは、ここの例のようにトップページや他の下層ページとは まったく異なったデザインにできます。
- フッター部分です。 コピーライトを表示する以外に前述したカスタムメニューを組み込んだり、連絡先やお問合せ先などを表示する場合も多いです。
- ここはフッターウィジェットの部分です。 ダッシュボードの「外観」→「ウィジェット」で編集を行うことができます。 設置する場合はテーマフォルダ内のfooter.phpにウィジェットを導入するためのコードを書き加えます。
- これもカスタムメニューです。 したがって、ダッシュボードの「外観」→「メニュー」で編集可能です。