これが関わってくるのは、だいたいアクセスカウンターを設置している場合ではないだろうか。
それ以外は「設定」→「一般」で東京に設定しているのだから、意識することはない。
よくwp-settings.phpの’UTC’をいじればOKって書いている人がいるけど、
これは確かに機能するけど止めておいた方が良いと思う。
バージョンアップの度に変更しなければならないのは感心しない。
一番の対処法はカウンターのスクリプトでタイムゾーンを設定すること。
簡単に設定できれば問題ないのだが、できない人は簡単にできるものを
最初から選ぶべきでしょう。
因みにここではvcounterを利用させて頂いています。
残念ながら設定の項目にタイムゾーンに関するものはないので、
必要な一文を加えている。
余談ですが、このスクリプトにはオンラインのカウント機能はありません。
それにオンラインのカウントには言うまでもなく、タイムゾーン問題は関係ありません。
カテゴリーアーカイブ: このブログのこと
>>>20件の記事があります。
このブログはほとんど・・・
ブログを設置する場合のサンプルとか実験的な意味合いしかないので、
まあ記事は多くても月に2回ぐらいしか書いていない。
有益な情報を提供できれば良いのだが、遊びでやっている部分が多いので
なかなかそういう訳にはいかない。
ただ、こうすればどういうことになるかという実践的な報告をここで一つしておきます。
先日、ヘッダーにCameraというjQueryのプラグインを導入してから、スパムの多さに驚いています。
アクセス数も多いときは一日に60近くまでいったことがありました。
しかし、これもやっと落ち着いてきたようです。
何か物珍しいことをやると、見にくる人や嫌がらせをする人は増えるけど直ぐに飽きてしまって
「ハイお終い」となるようです。
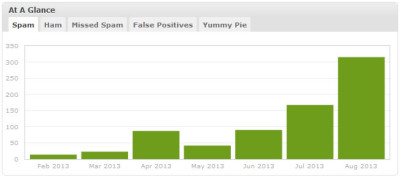
嫌がらせはAkismet統計で分かります。↓

反省しきり
あるプラグインの日本語化について分かった振りして記事を書いていたら、
何と翻訳を担当されている方から直接メールを頂いた。
自分では全然気にしていなかったのだが、この件に関してはいつの間にか
検索エンジンでトップに表示されていた。
間違った情報が載っているのに上位表示されたのでは、悪い影響を及ぼす可能性が
大きいということで、内容を改めてもらいたい旨の連絡であった。
記事の通りにやっても動作に問題はないのだが、間違いは正す必要があるし
検索エンジンの上位に偉そうに載っているのは色んな意味で問題である。
この記事に限らず、ほかの件でも十分に検証した上で書くようにしないと
恥をかくのは自分だからと、大いに反省を促された出来事であった。
プラグインなしでカスタムメニューに動きを付ける
ちょっと前にも書いたが、この方法が探してもなかなか見つからない。
あったとしてもマルチレベルに対応していなかったり、動きがおかしかったりで
納得がいかないままになっていた。
プラグインがあったとしても、既にできあがっているカスタムメニューに対応できないと意味がない。
今回はスライドダウンとアップだけの動きだけだが、読み込み済みのjQueryを利用して
一応満足できる結果を得ることができた。
参考にさせて頂いたサイトのURLを載せておきます。
benhartlenn.com/jquery-sliding-drop-down-navigation/
マルチレベルの場合、サンプルのソースのままだとマウスアウトしたときに
一瞬下の階層のメニューが表示されてしまいます。
なお、この投稿はスパムコメントが多いので、コメントの投稿を許可しないようにしました。
カスタムメニューに動きを付けたくて・・・
ちょっと調べてみても、これがまたなかなか載っていない。
探せないのであれば自分でスクリプトを書けば良いのだが、
残念ながら知識がないので他人様の力をお借りするしかない。
既にメニュー自体はできているのだから、プラグインなんて使いたくないのだ。
やっと見つけたものは、jQueryを利用したものでスクリプトの行数も5,6行と
簡単なものであった。
イベントにはmouseenterとmouseleaveが使ってあり、
そのせいかどうか分からないが、メニューバーの上で何回か
マウスを動かさないと反応しないものであった。
マルチレベルに対応していないことも問題であったが、
このブログでは今のところ2階層下までのメニューなので、
ここは属性のfirst指定をulに施して何とか乗り切った。
あとはマウスhoverのときに直ぐに反応してくれるスクリプトを探して、
両方の良いところを合体させて何とかお茶を濁すことができたようだ。
jQueryは思い通りに動かせると非常に面白い。
その後、もっと良いスクリプトを見つけましたので、加筆しています。
この記事を最初にご覧になられた方は、1/17の記事もご覧下さい。
日付の表示位置を変更することに・・・
これまでの表示位置では、ブログを小さいサイズの画面に表示させた場合には
日付が隠れて見えませんでした。
今度は思い切って記事の反対側に移動させました。
慣れもあって何だか違和感がありますが、隠れて見えないよりは良いでしょう。
横方向はposition:aboluteでrightから指定する方が正確にできます。
少しサイドバーに被せてみました。
縦方向は記事のタイトル分、これまでより下がっています。
いよいよロンドン五輪も開幕しましたので・・・
ヘッダーのカウントダウンも次の五輪に変更しました。
下の方のワールドカップは日本時間だと1日少ないカウントになっているのかな。
時差があり、しかも日付変更線を挟んでいるので
なおさらややこしい。
日付の表示位置変更
以前も記事にも書きましたが、詳しいやり方をMEMO-2のページに載せておきます。
MEMO-2へはメニューのEXTRAから行くことができます。
テーマでTwenty_elevenを使っている人しか参考にならないかもしれませんが、悪しからず。
マークアップするときにclass名は適当に変更して下さい。
また、日付のフォーマットはパラメータで変わってきますので、
自分好みのものを調べて適宜変更して下さい。
英語表記はできればカッコイイですが、ファイルの変更が少し複雑ですからお勧めできません。
また、日付の背景画像はあらかじめ作っておく必要があります。
やり方はあくまでも筆者流ですから、リストタグを使わずにDIVタグを使っても構いません。
やっぱり面白いWP
記事の日付が表示される位置をちょっと変更してみた。
定位置じゃ何か味気ないって感じで。
日付を取得するコードのパラメータを年、月日、曜日に分けてやれば簡単だ。
あとは、CSSのpositionを適当に指定してやれば、意図するところに表示できる。
ただ、注意しなくちゃならないのが、entry-metaが上と下でダブっているから
class名を変えてやらないと巧くいかない。
これまでtwentytenのテーマを使っていた人はloop.phpを弄れば良かったのだが、
twentyelevenの人はそれがcontent.phpになる。
個別ページも変更するとなるとcontent-single.phpもお忘れなく。
やったことはないが、レンタルのブログで自分好みのデザインに変更できるのだろうか?
プログラムのことはさっぱり分からないが、色々と弄れるところがWPは面白い。
最近スパムコメントが多い。
例のほとんどURLだけのやつ。
あまりにも多いので、ちょっと見っとも無いけど「あなたのコメントは管理人の承認後に表示される」という
コメントをヘッダーに英語で表示するようにした。
これでいくらか収まると良いんだけどね。。。
